Cara Menambahkan Widget HTML / Javascript Atau Gadget Pada Blog
Cara menambahkan widget HTML/ Javascript pada blog atau gadget adalah aktivitas yang pasti akan kalian lakukan jika kalian mempunyai blog, baik itu untuk mempercantik blog ataupun untuk menambah elemen pada area yang ditentukan untuk menyempurnakan blog kalian agar blog terlihat lebih menarik dan elegan, dalam banyak kasus widget ini banyak digunakan oleh pengguna untuk menambahkan label, profile diri, postingan populer dan script yang didapat sebagai tambahan untuk menyempurnakan blog masing-masing.
Fitur yang sangat berguna bagi pengguna blog ini sangat memudahkan pengguna dalam membongkar pasang halaman sidebar atau footer untuk keperluan modifikasi halaman blog, fitur widget atau HTML/Javascript ini bisa dilakukan bahkan bagi mereka yang tidak mengerti akan coding, serta letak yang dapat dipindahkan secara instan dengan cara drag and drop menjadikan fitur ini memiliki kelebihan tersendiri sehingga pengguna dapat menambahkan fitur yang mereka inginkan untuk mempercantik blog mereka.
 |
| Cara Menambahkan Widget HTML / Javascript Atau Gadget Pada Blog |
Sedangkan untuk manfaatnya sangat banyak sekali salah satu contohnya adalah untuk meningkatkan aktivitas pengunjung dengan cara menambahkan navigasi dan postingan yang sesuai dengan cara menambahkan label agar pengunjung tertarik untuk membaca postingan lainnya yang mempunyai keterkaitan dan keterikatan dengan postingan yang mereka cari.
Di flatform blogger blogspot ada banyak sekali widget HTML/Javascript yang dapat kalian tambahkan, setidaknya adala 25 fitur widget yang dapat kalian gunakan untuk mempercantik blog kalian termasuk dengan HTML/Javascript yang dapat di custom jika kalian memiliki script khusus untuk ditambahkan, nah berikut ini adalah widget yang paling banyak digunakan di flatform blogspot.
WIDGET / GADGET PADA BLOGSPOT
1. Entri yang diunggulkan, entri postingan khusus sebagai entri postingan kalian yang kalian unggulkan pada blog kalian.
2. Penulusuran blog, ini adalah fitur untuk menambahkan pencarian pada blog kalian, tapi biasanya fitur ini sudah disediakan pada template, dijaman sekarang tidak banyak orang yang menggunakan fitur ini, bahkan disebagian blog atau web banyak yang menghapus fitur ini.
3. HTML/Javascript, fitur ini adalah fitur yang sering digunakan karena dapat menambahkan program yang di custom, sebagai contoh jika kalian menggunakan DMCA atau histats pada blog kalian, kalian pasti menggunakan fitur yang satu ini.
4. Profil, ini adalah fitur yang dapat menambahkan profil kalian pada halaman blog sebagai tanda kepemilikan blog kalian, saya juga termasuk kedalam pengguna yang memasang fitur ini.
5. Arsip blog, ini adalah fitur untuk mempermudah pengunjung dalam menavigasi blog kalian untuk menemukan postingan lama, arsip ini akan mengelompokan artikel kalian yang dipublikasikan selama setahun.
6. Label, fitur ini adalah fitur yang mengelompokan artikel kalian dengan artikel yang memiliki keterkaitan dan keterikatan, artikel yang kalian kelompokan dalam label tertentu.
7. Postingan Populer, nah widget ini adalah widget postingan khusus di blog kalian yang memiliki tingkat popularitas tertinggi, entri yang memiliki pengunjung terbanyak sejak pertama kali blog didirikan, fitur ini akan mengkalkulasikan jumlah pengunjung yang berkunjung ke blog kalian untuk menyoroti postingan dengan pengunjung tertinggi secara otomatis.
Nah itulah widget atau gadget yang sering digunakan oleh pengguna blogspot, selebihnya mungkin tak banyak orang yang menggunakan widget selain widget di atas, untuk widget yang lainnya berikut ini adalah 18 widget lagi yang mungkin dapat membuat kalian tertarik untuk menambahkannya di blog kalian.
1. Header halaman.
2. Pengikut
3. Gambar
4. Halaman.
5. Daftar link
6. Teks
7. Statistik blog
8. Daftar blog
9. Ikuti lewat email / Subscribe
10. Feed
11. Logo
12. Tautan Berlangganan
13. Terjemahan
14. Daftar buku
15. Formulir kontak
16. Wikipedia
17. Atribusi
18. Laporkan penyalahgunaan.
Nah itulah ke 18 fitur widget yang dapat kalian tambahkan di blog kalian, total keseluruhannya ada 25 widget yang dapat kalian pilih, saran saya untuk dapat mempertahankan speed blog kalian pilihlah widget yang sekiranya penting untuk digunakan, jangan digunakan semuanya, alih-alih untuk mempercantik blog dengan menambahkan fitur yang tidak terlalu dibutuhkan malah menjadikan tingat loading untuk memuat blog kalian menjadi berat dan bukannya dapat pengunjung malah pengunjung itu pergi karena tingkat loading blog kalian lambat.
Nah mari kita kembali lagi ke tujuan awal artikel ini dibuat yaitu untuk menuntun kalian agar bisa menambahkan widget html pada blog kalian.
CARA MENAMBAHKAN WIDGET ATAU GADGET HTML/JAVASCRIPT
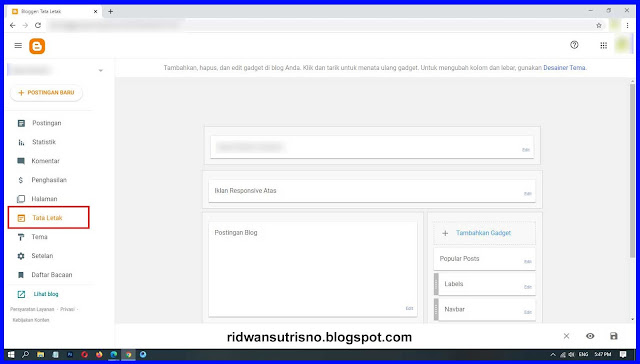
1. Langkah pertama silahkan kalian masuk ke dasboard blog kalian, jika sudah silahkan kalian klik tata letak di deretan menu yang ada di sebelah kiri, lihat gambar dibawah ini.
 |
| Tata Letak Blog |
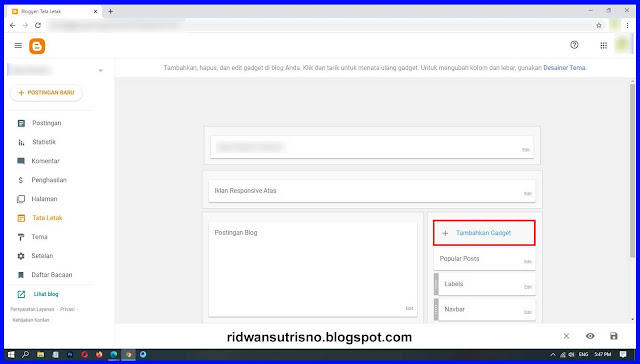
2. Langkah kedua kalian akan melihat tampilan tataletak dari blog kalian, untuk dapat menambahkan widget silahkan kalian klik nama tambahkan widget yang ditandai dengan gambar plus, lihat gambar dibawah ini.
 |
| Sidebar |
3. Akan muncul popup jendela dimana ke 25 widget berada, nah disini silahkan kalian pilih widget mana yang akan kalian tambahkan, sebagai contoh disini saya akan menambahkan widget HTML/Javascript maka klik tanda plus yang ada di samping HTML/Javascript tersebut, lihat gambar dibawah ini.
 |
| Widget HTML / Javascript |
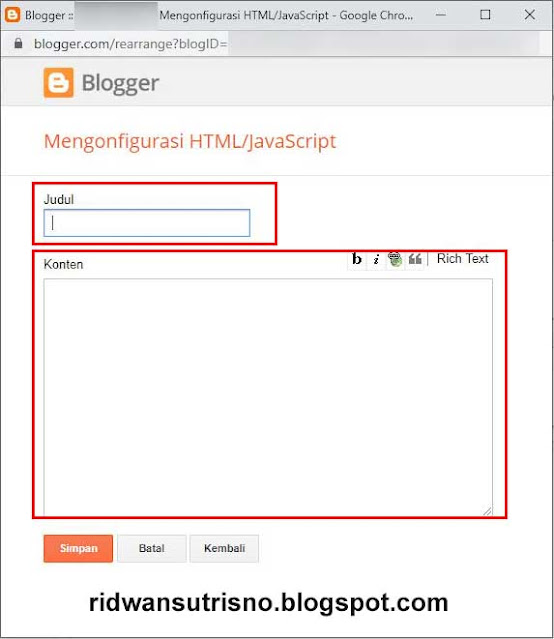
4. Setelah itu kalian akan di bawa ke jendela baru dimana ada kotak judul dan kotak konten, silahkan isikan judul yang sesuai dan isikan kontent dengan coding atau apapun itu yang sesuai dengan apa yang kalian butuhkan, setelah itu klik simpan, maka widget telah berhasil kalian tambahkan pada blog kalian.
 |
| Cara Menambagkan Widget |
Nah itulah ke empat langkah untuk menambahkan widget pada halaman sidebar blog atau footer blog, sangat mudah bukan, untuk artikel ini saya cukupkan sampai disini, jika kalian masih merasa kebingungan silahkan untuk ditanyakan kepada saya di kolom komentar, jika kalian terbantu dengan artikel ini jangan lupa juga untuk meninggalkan jejak di blog ini dengan cara berkomentar juga, nah langkah selanjutnya selamat untuk ber experimen ke blog kalian.
Posting Komentar untuk "Cara Menambahkan Widget HTML / Javascript Atau Gadget Pada Blog"